Member-only story

Features:
video background
Date picker with Date()
Calculate the time
setInterval() for update time
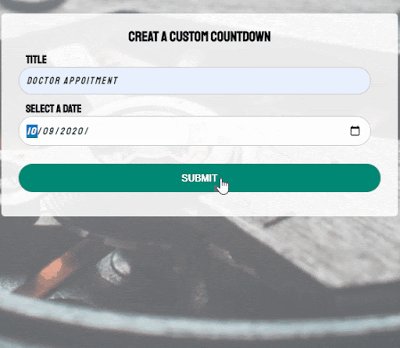
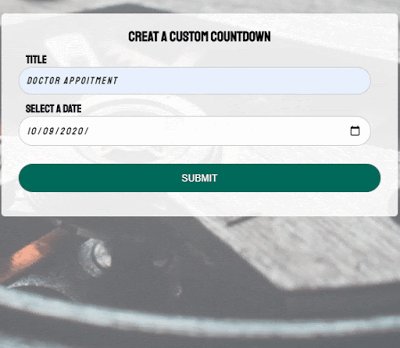
Select only future date or today
Local storage when refresh page
CODE Github
There are other types of countdown demos:
The first one is with jquery and also fixed time setting. The second one is Javascript too but type in the countdown time directly.
HTML
video insert
the overlay is the white background with opacity

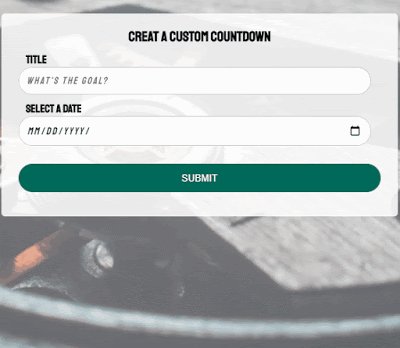
input container is the default input section with a form.

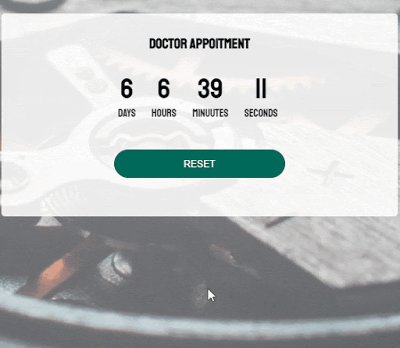
After submit the input, the countdown shows up.
When the time reaches the 0, which means the current time is equal to the picked time. The info comes out. And it also can start the new countdown to the default section.
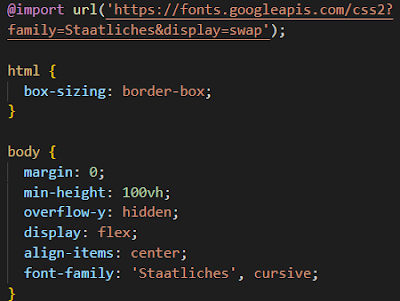
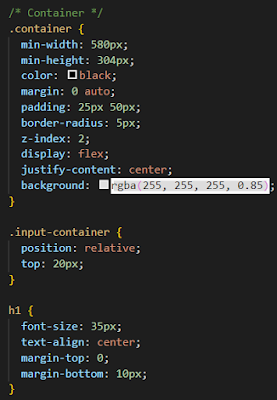
CSS

basic set up the font from Google fonts

background video and overlay centered and covered.

the container is the while background section which will show three different div. And all the stuff centered.
